
清除浮动:clear:left/right/both/none;
清除浮动影响加清浮动的元素本身,让自己某个方向上没有浮动的元素,让自己的位置发生改变;并且清除浮动只能加给块级元素或者加了浮动支持宽和高的行内元素;
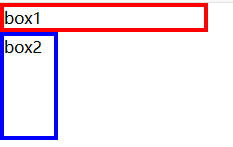
box1box2.box1{ border: 4px solid red; width: 200px; float:left;}.box2{ border: 4px solid blue; width: 50px; height:100px; clear:left; }

2.父子元素浮动分析
有高度的盒子,才能关住浮动。
(1)没有高度的父盒子不能撑开有浮动的子盒子
box.father{ border: 4px solid red; width: 200px;}.child{ border: 4px solid blue; width: 50px; height:100px; float:left;}child

3.解决当子盒子浮动,父盒子没有包住子盒子的方法
1.给父盒子添加高度,问题:当盒子的高度大于父盒子时,会溢出;
2.给父盒子也添加浮动;问题:如果父级元素还有父级元素,都要加浮动(左右magin失效?);
3.给父盒子添加属性:display:inline-block;(左右magin失效?);
4.给父盒子添加一个属性zoom=1和一个伪类after;(在IE6,IE7下不支持,在IE6,IE7下父级元素有宽度就不用清理浮动,
原因:IE6,7的渲染引擎的组成部分haslayout,haslayout:根据内容大小或者父级的父级的大小重新的计算元素的宽和高)
father.father{ border: 4px solid red; width: 400px; zoom: 1;}.father:after{ content: "";/*在内容后面添加的信息*/ display: block;/*支持宽和高*/ clear: both;/*与前面元素并列显示*/ }.child{ border: 4px solid blue; width: 300px; height:1200px; float: left;}child
5.给父级元素添加属性overflow:auto/hidden;问题:需要配合宽度或者zoom属性;
(overflow(当盒子指定了宽和高,内容会溢出的情况,无论是否内容是否浮动,都能判断)
overflow:auto(如果溢出加滚动条)/hidden(溢出部分剪掉)/scroll(不管是否溢出都加滚动条);)6.在子元素下面添加一个<div>,并且设置属性clear:both;height:0px;(但IE6不支持);
css中一共有三种手段,使一个元素脱离标准文档流:
(1)浮动
(2)绝对定位
(3)固定定位